Moving To Hugo and Github
Dec 31, 2015 · 3 minute readsite
Not a single person will care and I really don’t myself, but I don’t want to run my own server anymore just to keep this old blog online. This is just a post on what I did to move.
Hugo
This was the simple part used homebrew install and follow the docs.
Porting over some of the markdown tables required some changes as things were different. This was minor:
| title | title |
| --------- | ---------------|
| Value | Value |
Need to be changed to:
title | title
---------|---------------
Value | Value
Other wise everything was simple.
Wercker & Github pages
The hugo docs on deploying is simple and would work, but they do not work with Github organization pages. Here is how you can make it that work.
I checked to make this work and should have used ssh keys as they can be locked done to a single repo, but I just used a user level token for pushing the content back into github.
This is the wercker.yml file I used.
box: golang:1.5.1
build:
steps:
- arjen/hugo-build:
version: "0.15"
deploy:
steps:
- lukevivier/gh-pages:
token: $GH_TOKEN
domain: jeremyrossi.com
basedir: public
repo: jrossi/jrossi.github.io
The gh-pages step is documented here, and works but you have to read the code to know that if that when the user/org name match the repo name it will not push the content into gh-pages git branch, but rather into master git branch. Prefect just what I needed.
DNS / Cloudflare
I had been using dyn.com for years (well my dnssimple account) and I always hated them trying to up sell me to enterprise features I don’t need (sure they are great feature just not something a blog site needs). Anywho; I moved my DNS to cloudflare, and this process is simple and documented better by them.
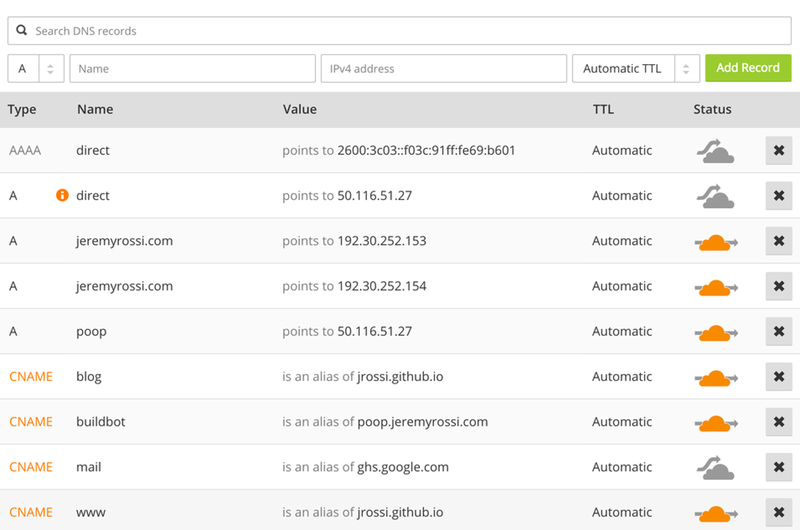
Interface works great and they do all kinds of extra stuff, but here is the end state:

Figure 1: Cloudflare DNS
I setup the APEX (top-level domain) as required for organization pages that are
not subdomains. I made sure to enable cloudflare for 192.30.252.153 and
192.30.252.154 so that I can use cloudflare rules and still get a CDN with
DDoS protection (This not something I need but github does and I don’t want to
go down when they do their thing).
Also note the CNAMES for www.jeremyrossi.com blog.jeremyrossi.com this is
how subdomains should be setup with github pages, but I still wanted to control
redirection so all old links would work. This is where cloudflare rules come
in:

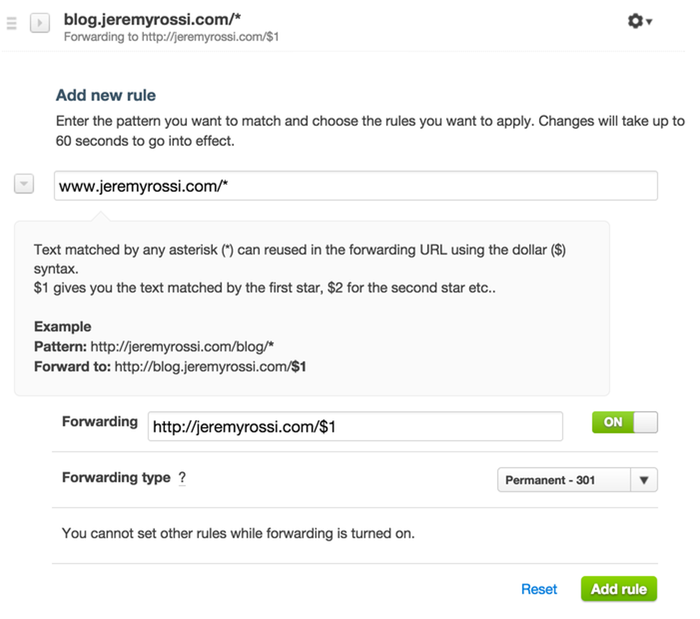
Figure 2: Cloudflare Rules
The key thing here is that cloudflare will redirect for subdomains and make
sure the trailing path is still present. Thanks to the magic $1.
Done
All done moved and things are working as expected. Did have a few dead ends in the process, but in general was not a hard change.